Archive
การใช้งาน jQuery กับ ASP.NET
เหมือนกับว่าผม จะ out อยู่คนเดียวนะครับ หันไปทางไหน ก็ jQuery jQuery ถูกนำมาใช้กันอย่างกว้างขวางไม่เว้น ASP.NET ของ Microsoft และมีทีท่าว่าจะกลายเป็น partner กันในที่สุด บทความเล็ก ๆ นี้ของผม จะพาท่านนักพัฒนาทั้งหลายมา รู้จักกับเจ้า jQuery กัน นะครับ
อันที่จริง แล้วผมเองก็ชุลมุนมากมาย มีหลายสิ่งหมลายอย่างที่ต้องจัดการ แต่ก็ยอมไม่ได้ที่จะไม่ได้ แตะ เจ้า jQuery สักนิด สักหน่อย ฉะนั้นก็เชิญตามมา ดูกันเลยนะครับ
jQuery คืออะไร หนอ
jQuery นั้น เป็น javaScript library แฮะ แฮะ อย่างน้อยก็ไม่ได้มีอะไรแปลกใหม่แล้วหล่ะ แต่เจ้า jQuery นั้นมันมีอะไรมากไปกว่า javaScirpt library ธรรมดา เพราะว่ามัน สนับสนุนการใช้งาน CSS3 และ เป็นที่รู้จักของ browsers ทั้งหลาย ใช้งานง่าย เร็ว ใช้ DOM ในการเข้าถึง html documents และสามารถเพิ่มลูกเล่นให้กับ element ต่างได้ และอื่น ๆ อีกมากมาย
jQuery และ JavaScript ต่างกันอย่างไร หล่ะ
อื่ม ก็ JavaScript นั้นเป็น language ส่วน jQuery เป็น library ที่เขียนขึ้นด้วน JavaScript นั่นเอง ครับ
jQuery ไป download ที่ไหน หรือ และเอามาใช้อย่างไร
การใช้ jQuery นั้น สามารถเรียกใช้ได้หลายลักษณะ กล่าวคือ
- วิธีรแรก สามารถdownload code มาใช้งานกับโปรแกรม
- วิธีที่ สอง อ้างอิงได้โดยตรง จาก Content Delivery Network (CDN) ซึ่งมีผู้ ให้บริการ เช่น
ปัจจุบัน Visual studio 2008 สนับสนุน jQuery Intellisense จาก file ที่เพิ่มเข้ามาใน jQuery ซึ่งสามารถ download ได้ที่ http://code.google.com/p/jqueryjs/downloads/detail?name=jquery-1.2.6-vsdoc.js
แต่ ถ้าเรา update VS2008 SP1 Hotfix เราจะสามารถทำให้ VS2008 ของเรา สนับสนุนการใช้งาน JavaScirpt file รวมถึง jQuery intellisense ด้วย ซึ่งสามารถ download hotfix ได้ที่ http://archive.msdn.microsoft.com/KB958502/Release/ProjectReleases.aspx?ReleaseId=1736 สามารถ download และ update ได้เลย ซึ่ง จะต้อง เป็น vs2008 sp1 เท่านั้นนะครับ
เอาละครับ ลองมาดูการใช้งานกันเถอะ
สมมุติว่าเรา ลง hotfix แล้วนะครับ ให้ไป download
- jQuery library ที่ http://code.google.com/p/jqueryjs/downloads/detail?name=jquery-1.2.6.js
- และ jQuery VS2008 IntelliSense documentation http://code.google.com/p/jqueryjs/downloads/detail?name=jquery-1.2.6-vsdoc.js
แล้วทำตามขั้นตอนต่อไปนี้เลยครับ
- เปิด Visual studio 2008 > file > New > WebSite > เลือก ASP.NET 3.5 Website จาก template แล้วเลือก ภาษาในการพัฒนาเป็น C# เลือก ตำแหน่งที่จะวาง project แล้ว บันทึก
- Click ขวาที่ project แล้ว > New folder > กำหนดชื่อให้เป็น “Scripts”
- Click ขวาที่ Scripts > Add Existing Item > Browse ไปที่ path ที่เรา download jQuery (jquery-1.2.6.js )มาวางไว้ และ intellisense document (jquery-1.2.6-vsdoc.js ) เลือก file ทั้งสองแล้ว บันทึก ตามรูป
 –
– - ให้ [ลาก /วาง] jquery-1.2.6.js จาก solution explorer มาวางไว้ที่ page เพื่อสร้าง reference ดังรูป
- เนื่องจาก เราได้ลง hotfix แล้ว เราก็ไม่ต้อง add reference ที่ jquery-1.2.6-vsdoc.js อีก เพราะ visual studio จะค้นหา vsdoc และ load เอง แค่เราวาง runtime library และ document file ไว้ที่เดียวกันเท่านั้น
- เพื่อทดสอบ intellisense ให้ พิมพ์ <script> block แล้ว พิมพ์ “$(“ เราได้เห็น intellesense เหมือนกับที่แสดงตามรุปด้านล่างครับ

- เป็นอันว่าจบขั้นตอนการ ลงและทดสอบ ครับ
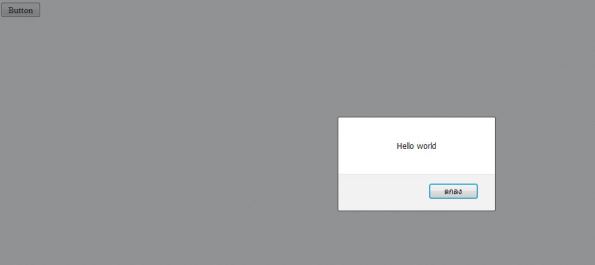
ต่อไปลองมาทดสอบกันดูนะครับ ให้เห็นให้รู้กันไปเลย ตัวอย่างเป็นตัวอย่างง่าย ๆ คือ click ปุ่มแล้วแสดง alert window
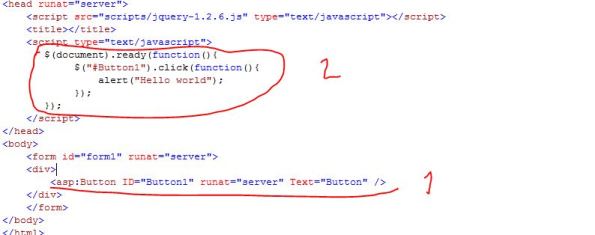
– ให้ วาง button ตาม code นะครับ
-แล้วเพิ่ม code ใน script box ดังรูป ครับ
จาก code เราอ้างอิง ชื่อ Button1 ด้วย #Button1 นะครับ เมื่อ click ให้แสดง window มีข้อความ Hello world นั่นเอง จะได้ผลตามรูป ครับ
เป็น อันว่าจบ บทความ เรื่อง jQuery นี้แล้วนะครับ คงพอจะได้ แนวความคิดเอาไว้ต่อยอดได้นะครับ ขอให้มีความสุขกับการเขียนโปรแกรมนะครับ
ธีระพงษ์ สนะยามาลย์
s_teerapong2000@yahoo.com
Cross-page PostBack , PostBackUrl
บทความนี้เป็นบทความต่อเนื่องจาก บทความเรื่อง PostBack ผมได้ทิ้งท้ายไว้ว่า PostBack นั้นใช้งานเฉพาะใน single page และ หากต้องการที่จะทำ Postback ระหว่าง Page นั้นผมก็จะมาพูดในบทความนี้ โชคดีที่เราอ้างอิง ASP.NET 2.0 เพราะว่าเป็น approach ที่เพิ่งจะมีใน version นี่ครับ ส่วนท่านที่ใช้ version ก่อนหน้านี้ รู้สึกว่าจะไม่มีนะครับ ไม่มีไม่ไดหมายความว่าทำไม่ได้นะครับ เขาใช้ Server.Transfer ซึ่งเราก็จะพูดกันใน บทความนี้ด้วยเช่นเดียวกัน
เรามาพูดถึง เรื่อง Cross-Page postbacks กันต่อครับว่า สิ่งที่เป็นส่วนประกอบพื้นฐานที่ทำให้เกิดการทำงานลักษณะนี้ก็คือ property ที่เรียกว่า PostBackUrl ซึ่ง กำหนดโดย interface ที่ชื่อ IButtonControl และใช้งานใน Button controls ต่าง ๆ เช่น ImageButton, LinkButton, และก็ Button
การใช้งาน cross-page posting สามารถทำได้โดย การกำหนด ค่า PostBackUrl ให้อ้างอิงไปยัง webpage ที่เราต้องการ ( web form นะครับ ) เมื่อใดที่ user คลิก ปุ่ม Page จะทำการ posts ไปยัง page ที่กำหนดไว้ที่ PostBackUrl พร้อมกับค่าต่าง ๆ ใน input controls ของ page ปัจจุบัน คงพอจะเห็น ภาพนะครับ เราลองมาดูตัวอย่างกันนะครับ
สมมุติว่า เราสร้าง web form (CrossPage1.aspx)ที่มี text box อยู่สอง text box และ button ซึ่งเราจะกำหนด ให้ post ไปยัง page ที่ชื่อว่า Crosspage2.aspx
.
.